本文转自:
HTML5技术生态介绍
H5的现状与未来
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务
开发中选择html5理由
- 兼容性老版本的浏览器上也可以运行 (未来的标准)
- 实用性,简化了标签,细分了功能,增加了移动互联网元素
- 革命性,HTML不再是简单的标签语言,增加了API、渲染等
html5有哪些特点
- 本地存储,离线应用
- API调用,地图,位置,LBS等
- 连接通讯,WebSocket
- 多媒体技术
- 三维、图形, canvas技术
- CSS3 + JavaScript支持
Web App, Native APP,Hybird App介绍 (重要)
Web App 介绍
这个主要是采用统一的标准的HTML,JavaScript.CSS等web技术开发. 用户无需下载,通过不同平台的浏览器访问来实现跨平台,同时可以通过浏览器支持充分使用HTML5特性,缺点是这些基于浏览器的应用无法调用系统API来实现一些高级功能,也不适合高性能要求的场合
Native APP介绍
就是所谓的原生应用.指的是用平台特定的开发语言所开发的应用.使用它们的优点是可以完全利用系统的API和平台特性,在性能上也是最好的。缺点是由于开发技术不同,如果你要覆盖多个平台,则要针对每个平台独立开发,无跨平台特性
Hybird App介绍
则是为了弥补如上两者开发模式的缺陷的产物.分别继承双方的优势.首先它让为数众多的web开发人员可以几乎零成本的转型成移动应用开发者.其次,相同的代码只需针对不同平台进行编译就能实现在多平台的分发,大大提高了多平台开发的效率;而相较于web App,开发者可以通过包装好的接口,调用大部分常用的系统API。PhoneGap正是Hybird APP的代表开发框架
移动开发所面临的问题
- 从应用开发的角度来说,同样的程序逻辑却不得不在多个平台上使用不同的语言和API 重复编码.
- 从代码维护的角度来说,针对同一个项目需要同时维护多份代码,一旦程序逻辑发生变化,将导致大规模的代码修改与回归测试
- 从经济角度来说,要同时开发和维护多个平台的应用程序,将花费企业巨大的人力和时间成本
Html5 移动应用软件开发框架
JqueryMobile介绍
jQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript. 此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript
为什么要学 jQuery Mobile
- 为了创建 UI 部件,你只需要编写 HTML 即可,JM 为了对这些 HTML 元素进行修饰
- 可方便的重用已有的 HTML 代码
- 一些简单的应用直接用 HTML 即可实现,无需 JavaScript
- JM 具有相对小的对象模型,可以快速轻松学习,特别是他是一个 jQuery 的插件
- JM 对代码没有特定的要求,这可能是非常灵活的,但维护难度也加大
- 易于和其他框架进行集利于PhoneGap
- 不依赖某个特定的供应商
PhoneGap介绍
在多厂商的利益竞争下,当前的智能终端平台呈现出了“百家争鸣”的现象。当前的移动终端系统呈现出较为零散的割据状态,其中, Nokia 主推的 Symbian、Apple 的iOS、和 Google 的 Android,分别占据了较大的市场份额。然而,由于当前主流的移动平台之间互不兼容,针对不同的移动平台系统,当前并没有可以兼容的应用开发接口和语言;当前,使用 C/C++ 的 Symbian、使用 Object C 的iOS和使用 Java 的 Android 应用开发技术,几乎是完全无法融合的
为什么要学 Phonegap
- 开发成本低
- 对各大主流平台的兼容性非常好
- 采用W3C标准化技术
- 能够快速进行开发,迭代更新容易
- 轻量级和插件式架构显著降低了维护成本
- 开源免费,并由Adobe公司和Apache基金会共同支持
开发环境搭建
资源文件介绍
基本的代码结构
代码解释
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
自己构建jQuery Mobile开发环境
下载官方的资源
- 建议使用比较成熟的1.3.2功能
- Copy-and-Paste snippet for jQuery CDN hosted files
1 2 3 4 5
我的第一个jQuery Mobile的案例
欢迎来到Jquery Mobile世界
欢迎,这里是正文内容
页脚文本
按钮、图标
jQuery Mobile 中创建按钮
可通过三种方法创建
- 使用 <button> 元素
- 使用 <input> 元素
- 使用 data-role="button" 的 <a> 元素
总结: jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 <a> 元素来创建页面之间的链接,而 <input> 或 <button> 元素用于表单提交
按钮的基本属性
默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline="true"
规定按钮是否有阴影 data-shadow="false|true", 按钮是否有圆角 data-corners="false|true"
如需创建后退按钮,请使用 data-rel="back" 属性(会忽略锚的 href 值)data-rel="back"
按钮的主题颜色. data-theme: letter (a-z)
12第 1 页
3
请将 data-role="controlgroup" 属性与 data-type="horizontal|vertical" 一同使用
jQuery Mobile 中创建图标
常见的可用图标: data-icon属性

定位图标: 请使用 data-iconpos 属性来规定位置
注意: 如果只需显示图标,请将 data-iconpos 设置为 "notext"
列表
jQuery Mobile 列表视图
有序列表、无序列表
如需创建列表,请向 <ol> 或 <ul> 元素添加 data-role="listview"。如需使这些项目可点击,请在每个列表项(<li>)中规定链接
创建有序列表(如需为列表添加圆角和外边距,请使用 data-inset="true" 属性)
创建无序列表(如需为列表添加圆角和外边距,请使用 data-inset="true" 属性)
提示:默认地,列表中的列表项会自动转换为按钮(无需 data-role="button")
列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节, 如需规定列表分隔符,请向 <li> 元素添加 data-role="list-divider" 属性
给列表添加搜索框功能: data-filter="true"
jQuery Mobile 列表内容
列表缩略图
对于大于 16x16px 的图像,请在链接中添加 <img> 元素, jQuery Mobile 将自动把图像调整至 80x80px
计数泡沫:请使用行内元素,比如 <span>设置 class "ui-li-count" 属性并添加数字
表单
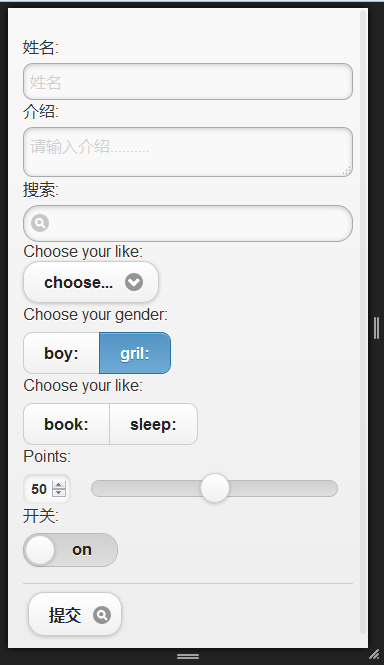
效果图如下:

常见的表单控件类型
- 文本框
- 搜索框
- 单选框
- 复选框
- 选择菜单
- 滑动条
- 翻转切换开关
创建表单注意事项
- <form> 元素必须设置 method 和 action 属性
- 每个表单元素必须设置唯一的 "id" 属性。该 id 在站点的页面中必须是唯一的
- 每个表单元素必须有一个标记(label)。请设置 label 的 for 属性来匹配元素的 id
基本的表单格式
div data-role="content">
搜索框的实现
表单综合案例
1
导航栏和工具栏
jQuery Mobile 导航栏
使用 data-role="navbar" 属性来定义导航栏
导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。请使用 data-role="navbar" 属性来定义导航栏:
提示:按钮的宽度,默认地,与其内容一致。使用无序列表来均等地划分按钮:一个按钮占据 100% 的宽度,两个按钮各分享 50% 的宽度,三个按钮 33.3%,以此类推。不过,如果您在导航栏中规定了五个以上的按钮,那么它会弯折为多行
页脚中的导航栏
jQuery Mobile 工具栏
在页眉中设置标题栏
页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页、选项或搜索按钮)
提示:页眉可包含一个或两个按钮,然而页脚没有限制
页脚工具栏
页脚与页眉的样式不同(它会减去一些内边距和空白,并且按钮不会居中).如果要修正该问题,请在页脚设置类名 "ui-btn"
定位页眉和页脚
- Inline - 默认.页眉和页脚与页面内容位于行内。
- Fixed - 单击隐刺页脚.
- Fullscreen - 与Fiex相似,但是单击后同时隐藏页眉,页脚.
1 2
布局
Jquery Mobile常见的布局
固定布局(Fixed Layout)
使用固定宽度的包裹层(Wrapper), 内部的各个部分可以使用百分比或者固定的宽度来表示. 这里最重要的是, 外面的所谓包裹层(或称为容器)的宽度是固定不变的, 所以不论访问者的浏览器是什么分辨率, 他们看到的网页宽度都彼此相同.

什么是流式布局(Fluid Layout)
流式布局(Fluid Layout 或 Liquid Layout), 主要使用百分比来设置各个部分的宽度, 用来适应不同的分辨率. 有时候, 对于网页中的某一部分元素(比如边界值, 侧边栏), 可以使用固定宽度, 但大部分元素是使用百分比来控制的

基于流式的布局网格
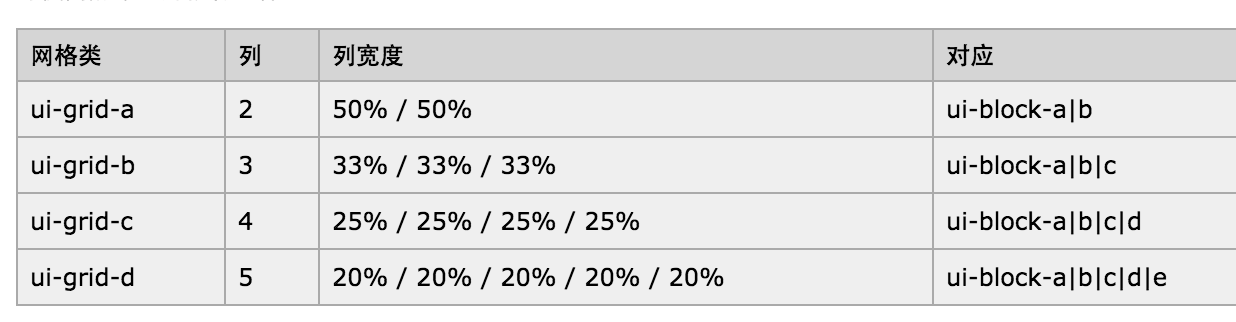
jQuery Mobile 提供了一套基于 CSS 的列布局方案。不过,一般不推荐在移动设备上使用列布局,这是由于移动设备的屏幕宽度所限。但是有时您需要定位更小的元素,比如按钮或导航栏,就像在表格中那样并排。这时,列布局就恰如其分。网格中的列是等宽的(总宽是 100%),无边框、背景、外边距或内边距。可使用的布局网格有四种:

提示:在列容器中,根据不同的列数,子元素可设置类 ui-block-a|b|c|d|e。这些列将依次并排浮动。
实例 1: 对于 ui-grid-a 类(两列布局),您必须规定两个子元素 ui-block-a 和 ui-block-b。
实例 2: 对于 ui-grid-b 类(三列布局),请添加三个子元素 ui-block-a、ui-block-b 和 ui-block-c
案例代码如下:
